Whether you are a professional UX/UI designer or just a beginner, your ultimate goal should be to create a high quality design end users will like. You should look for a way to complete your project successfully within the shortest time possible.
Most of the prototyping tools you find require downloading and installing software, do a lot of coding and they also lack highly interactive features. If you do not want to spend a lot of time and efforts coding or installing software into your mobile device or PC, why not try Wondershare Mockitt?
What is Wondershare Mockitt – A Full Introduction
Wondershare Mockitt is a cloud based prototyping tool you can use on your browser and no coding is required as you create your prototypes. Mockitt comes with a great functionality to help UX/UI designers develop highly interactive and rich prototypes. Developed by Wondershare technology, this is the best prototyping tool UX/UI designers should use. The tool comes with vast gestures, rich animations, components, widgets and transition effects that help bring life to your web or app designing projects. Let’s have a look at some of its top features and how you can use it to create fully interactive prototypes designs.

Top Mockitt features UX/UI designers like
Easy accessibility
Wondershare Mockitt is a cloud hosted platform. As a designer, you can access your work regardless of your location as long as your device has internet connection with simple login. As the best prototyping tool it also makes easy for you to share your design with others, with guaranteed security.
Asset library
When using Mockitt, you take advantage of a rich library full of widgets, design elements and other features you can share and customise to suit your specific prototyping online needs. When working as a team, you can share the libraries with other members. With Mockitt, no third party import of the components is needed.
User friendly interface
Beginners in UX/UI designing find Mockitt the best prototyping tool online because of its easy to use interface. It has intuitive controls and is well organised. As you create your design, all you need is drag and drop or double click the components with simple intuitive actions.
Offer dynamic widgets and master widget status
As you create your prototype design with this top prototyping tool, you get dynamic widgets that make it possible for in-page interactions. Besides, there is a master widget status that allows global editing of several design components.
Easy collaboration
Collaboration is a key aspect for the success of any prototype design project. Wondershare Mockitt allows for convenient collaboration. This is made possible because of its cloud hosting aspect meaning you can share it with others conveniently as long as their devices have internet connection. Besides, you can also work on the same project simultaneously.
Allow for simple interactions
The platform allows for easy link creation to showcase high level interactions. You can edit the interactions and add dynamic transitions, dynamic gestures and other animation effects.

How to Create Interactive Prototype with Mockitt
Creating an interactive UX/UI design prototype with Wondershare Mockitt is easy. With its clean and simple interface, you can create highly interactive prototype even if you are a beginner. Register on Wondershare Mockitt official website and log in with your details into the platform to start your project.
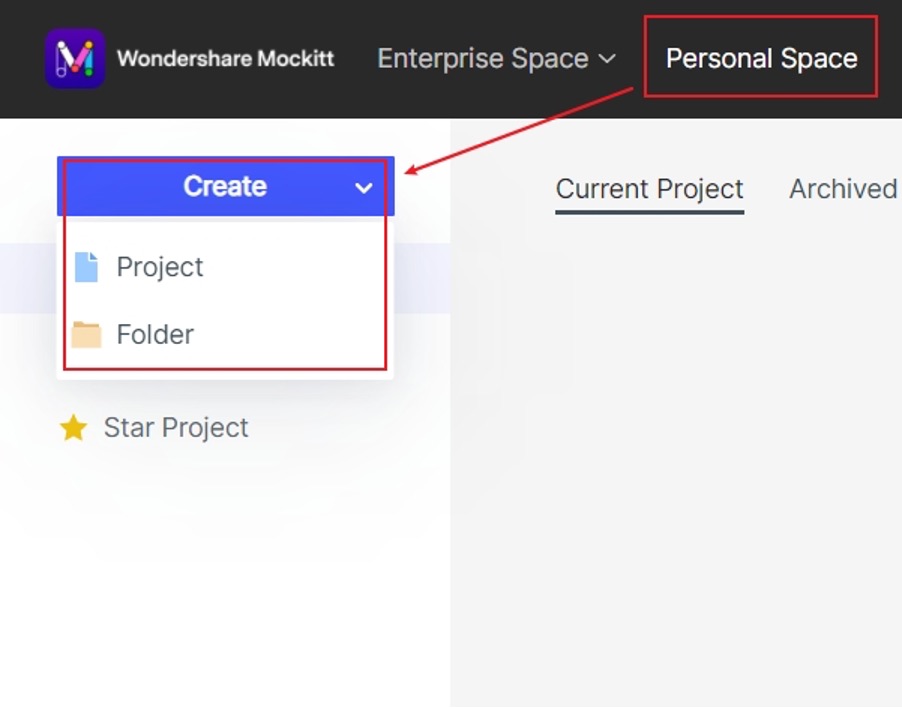
Step 1. Create a new project
Begin by clicking the “Create” and then “Project” button and name your prototyping project. Select the device you are creating the prototype design. You can choose tablet, mobiles, watch or webpage and then type what you are creating for. After this, you will get the right screen aspect ratio for the design layout.

Step 2. Create screens and add widgets
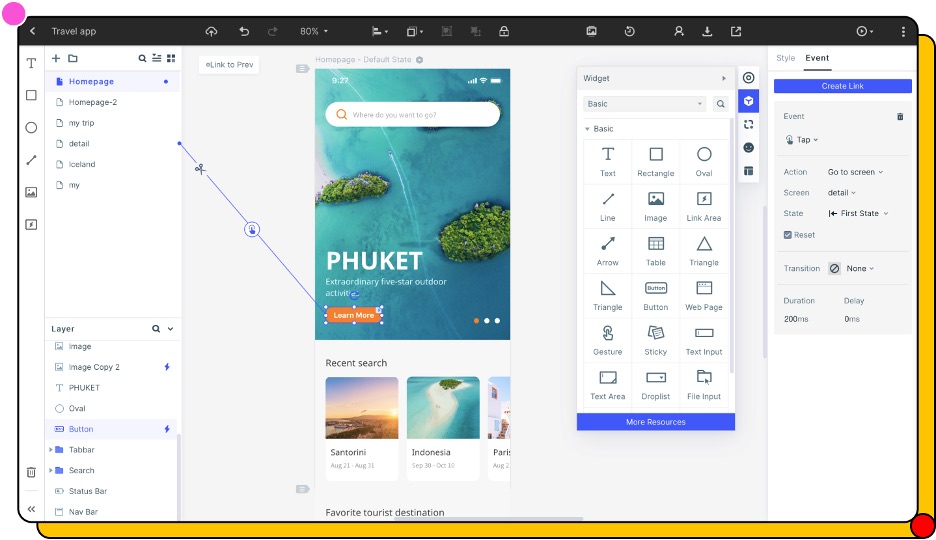
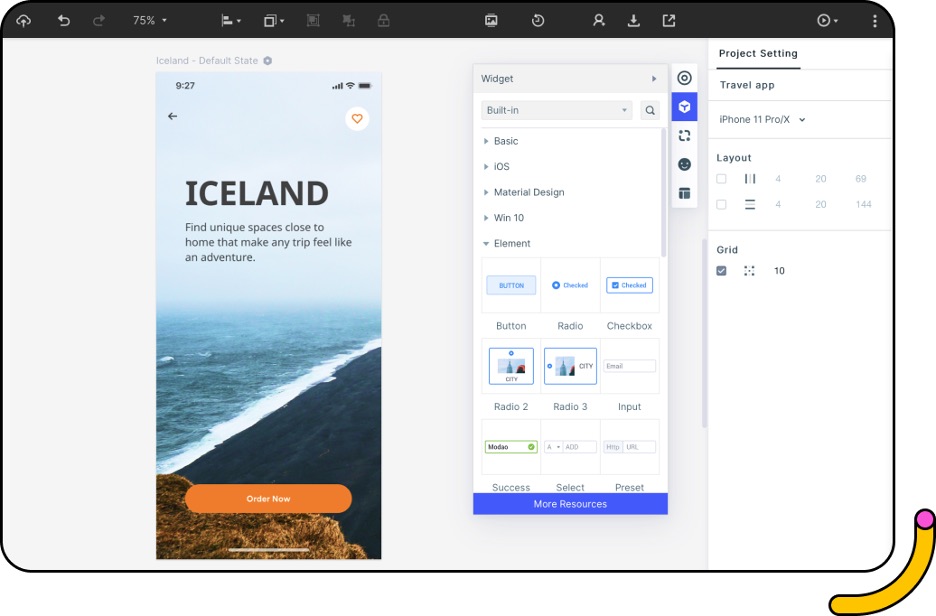
The designing process when using Mockitt is simple than when using other online prototyping tools. Once the new project gets set up, begin adding design widgets and components to your initial screen. It is simple; just double click a component from the library found on the right side of the platform. You can also double click the required design components from the quick panel found on the left side.
Another option of adding the components or widgets is dragging and dropping the components on your screen. Now, edit each of the components you add according to your specific design needs. Reposition, add text or resize the components to match your requirements. Do these actions until you achieve your desired web or app homepage design. Add another screen and repeat the same actions to create homepage designs for all the other subsequent screens.

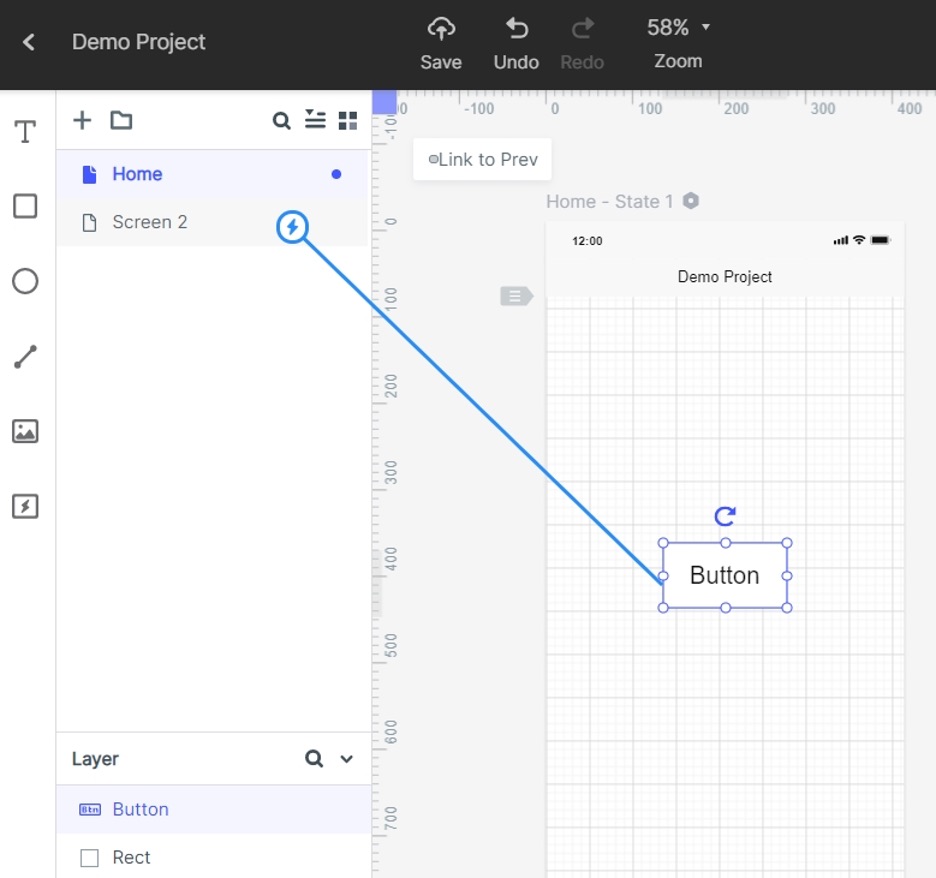
Step 3. Adding interactions and animated gestures
Wondershare Mockitt allows you to add interactions. Link each element to its targeted page state. To do this, drag the link icon next to the widget, then drop to the listed target page on the navigation panel found on the left side of the panel.
Edit the link to establish a gesture to trigger transition on the right side of the platform. Add the transition and select an animation effect for your transition. Repeat this for each interactive component in your prototype design.

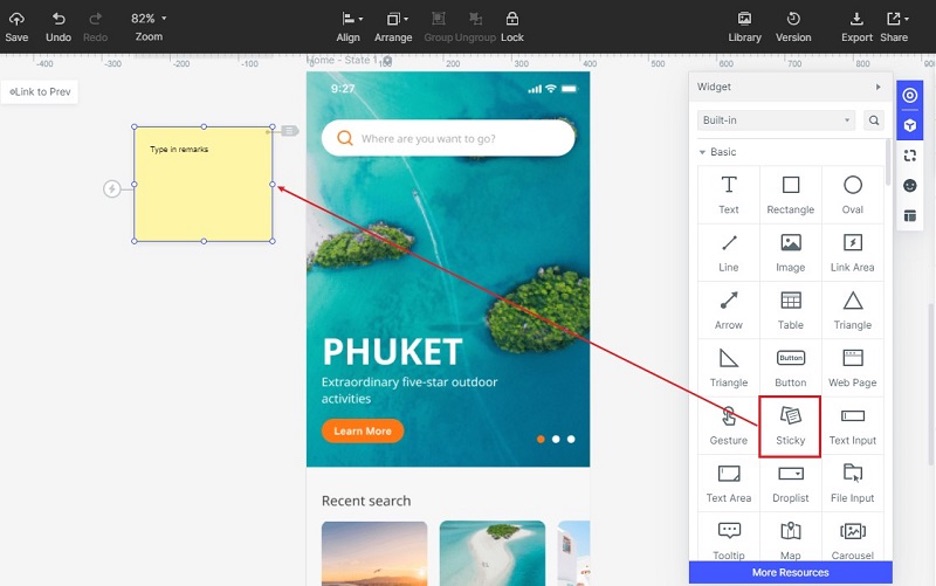
Step 4. Adding notes if needed
Notes are critical in design prototyping. You can add notes to give more explanations about your prototype design to the end users, clients or other stakeholders. Add the notes by clicking the sticky widget in the asset library.

Step 5. Preview and share your prototype design
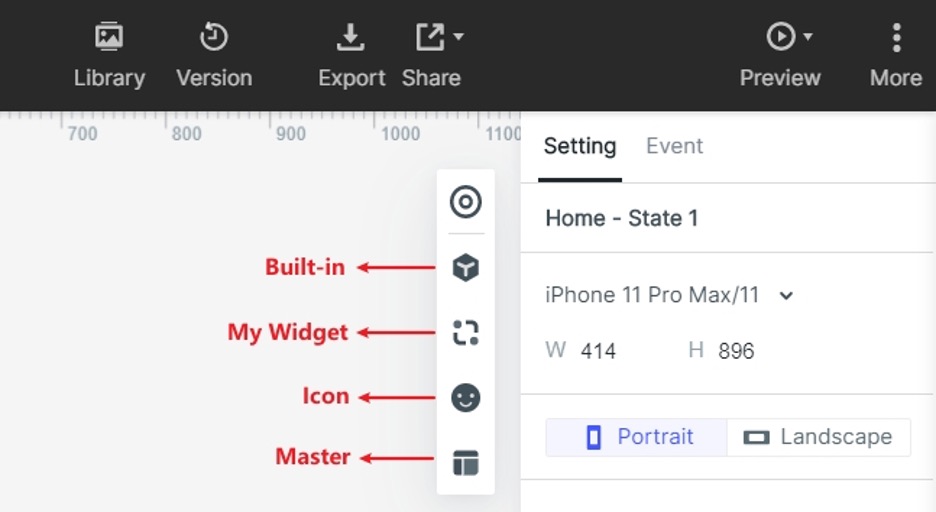
Preview your prototype design to have a feel of its look by clicking the preview button on the right upper side of the panel. Then, click zoom to the right percentage you can preview your design well. Once you are satisfied with your design, you can share with others for feedback or comments.
Click the share button to get a QR code or URL to share it with others securely online. Close the window and exit.
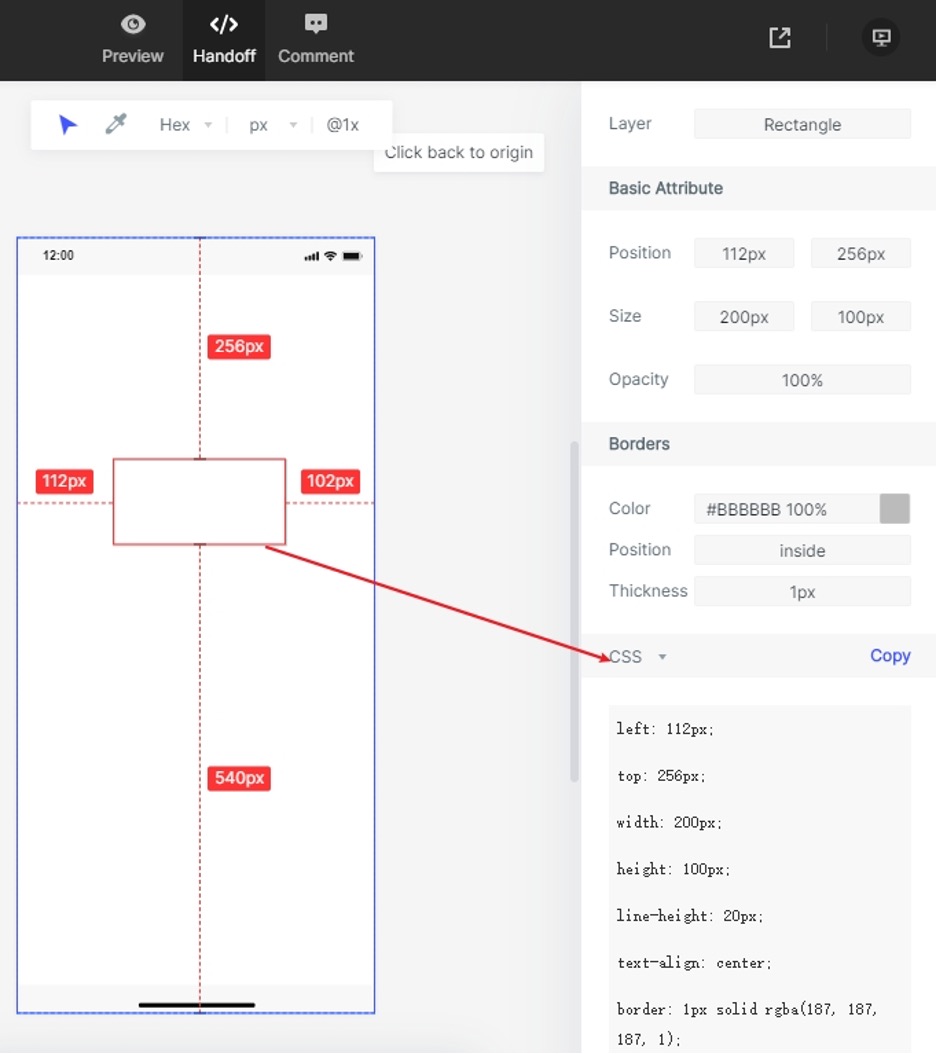
Step 6. Handoff
After making the right changes according to feedback given by other stakeholders, click the handoff feature. This is a top feature that allows developers inspect the design before they can download asset documentation and code, to begin the development phase of the project. As a designer you are done with your work.

These are simple steps to follow when using Wondershare Mockitt to create fully interactive prototype. At the beginning, you can register for the free package for trial and then opt for the personal and enterprise packages later on. Regardless of the Mockitt package you choose, you can be sure to enjoy creating fully interactive prototype design.
Disclosure: We might earn commission from qualifying purchases. The commission help keep the rest of my content free, so thank you!




Aditya says
thank you for sharing this information! The main favorable position of a prototype is that it mimics the genuine and future item. It can help pull in clients to put resources into the product prior to distributing any assets required for usage. You can test the plan’s accuracy before it comes into production and you can find design errors.